Зарегистрировать веб-сайт или блог легко, но планирование замечательного и функционального макета веб-сайта является фактором, определяющим успех.
Хотя существует множество факторов, которые коррелируют с удобством использования веб-сайта, профессионально оформленный макет и удобная навигация имеют большое значение.

Плохо спроектированный веб-сайт / блог может плохо работать и влиять на различные другие аспекты бизнеса.
Более высокий показатель отказов , низкий коэффициент конверсии или его отсутствие, меньшее количество просмотров страниц, меньшее количество страниц за сеанс — это результат неправильного макета веб-сайта.
Давайте обсудим важность наличия хорошо продуманного макета и то, как это поможет вашему бизнесу.
Почему важен макет веб-сайта?
В связи с быстрым ростом Интернета и связанных с ним технологий , все предприятия стремятся к присутствию в Интернете .
Эта тенденция создала спрос в индустрии веб-дизайна, и самые передовые технологии позволили создать множество красивых и привлекательных веб-сайтов.
Есть много причин, чтобы объяснить цель создания хорошего дизайна макета для каждого веб-сайта, и в разных компаниях это бывает по-разному.
Типичная цель этого примера — обычно люди заходят в ваш блог, чтобы найти ответы или решение вопроса. Я имею в виду: «Что это?» вы объяснили в своем блоге.
Вторая цель хорошего макета — дать вашим посетителям понять: «Что там для меня?» «Почему я должен оставаться здесь и читать содержание?».

Это оно. Если вы узнали и поняли, что делать с этими двумя вещами, вы сможете создать идеальный макет веб-страницы.
Когда вы начинаете разрабатывать свой первый веб-сайт, держите в уме ожидания аудитории, например:
- Ожидания ваших читателей,
- Цветовые схемы на разных страницах,
- Размещение различных элементов, таких как текст, изображения, кнопки, видео и т. Д.
- Удобная навигация,
- Актуальность темы,
- Различные экраны браузера, такие как Mozilla Firefox, Google Chrome, Opera и т. Д.
Основные элементы хорошего макета веб-сайта:
1. Цель
Нет бизнеса, существующего без цели.
Например, если вы собираетесь создать блог, вы планируете монетизировать его с помощью Google AdSense , партнерской программы или чего-то еще.
Итак, прежде чем приступить к разработке веб-сайта, необходимо четко понимать цель макета веб-сайта для создания хорошего дизайна веб-страницы.
2) Четкое общение
Даже если у вас есть твердая цель и причина для передачи через свой блог, если она не передана с помощью надлежащего метода коммуникации, это не принесет вам никаких результатов.
Идеальный веб-макет будет иметь тенденцию быстро общаться с пользователями и предоставлять всю информацию, которую легко читать и понимать.
3) Цвета
Когда дело доходит до дизайна веб-сайта или блога, хорошо спланированный цветной шаблон будет иметь большое значение для улучшения пользовательского опыта.

Вы должны сбалансировать контрастные цвета текста и фона, которые помогают при чтении, не напрягая глаза пользователя.
Попробуйте использовать яркие цвета (оранжевый, красный) для призыва к действиям и кнопок, чтобы привлечь внимание читателей, а белые промежутки между предложениями придадут вам лаконичный вид.
4) Изображения
Изображение говорит тысячу слов, и хороший макет веб-сайта может передать всю информацию из статьи через одно идеальное контекстное изображение.
Придавайте одинаковое значение форматам контента, таким как информативный текст и высококачественные профессиональные фотографии.
Используйте бесплатные фотографии из pixabay, unsplash, pexels, Shutterstock или используйте холст, чтобы создать высококачественное изображение, соответствующее макету и содержанию вашего блога.
Подумайте об использовании инфографики, видео или изображений в формате GIF вместо традиционных изображений в формате JPEG и PNG, чтобы согреть ваши читатели.
5) Хорошая навигация
Блог или веб-сайт — это ваш виртуальный дом, и вы обязаны направлять своих читателей к месту назначения и помогать им в совершении действий.
Каждый читатель посещает ваш блог / веб-сайт в поисках информации или решения.
Создайте хороший навигационный макет, чтобы пользователи могли перемещаться по вашему веб-сайту и легко находить то, что они ищут.
Эффективная навигация — это то, что называется наличием логической карты сайта для пользователей и ботов, хлебных крошек на всех страницах, интерактивных кнопок и плавающего основного меню.
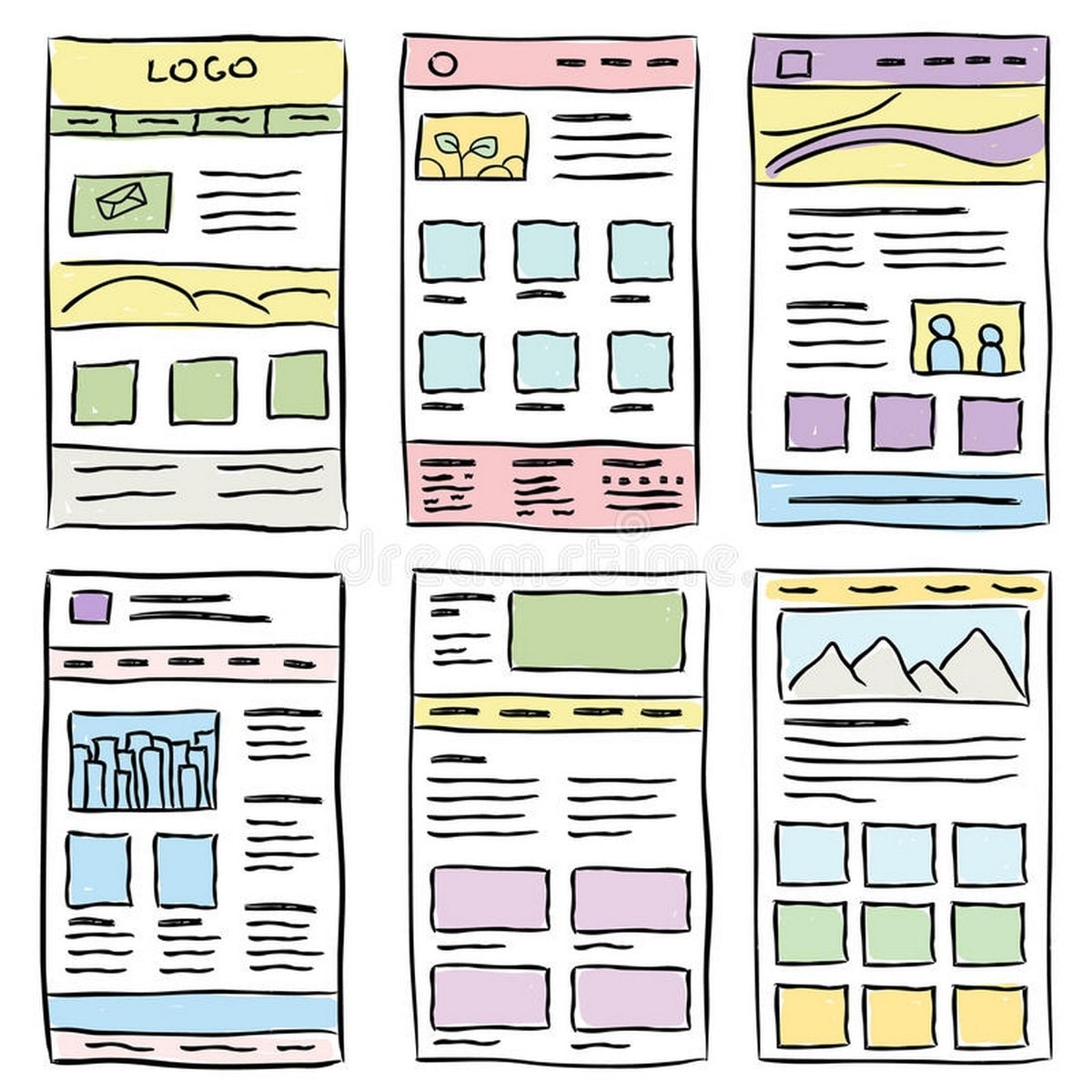
6) Макеты на основе сетки
Вы не можете создать свой блог / веб-сайт, размещая контент на своих веб-страницах случайным образом, что в конечном итоге ухудшает восприятие пользователями.
Ранее макеты веб-сайтов разрабатывались с использованием табличной структуры в соответствии с правилами HTML, а с введением CSS веб-дизайнеры следовали дизайну макета на основе столбцов.
Технически называемые макетами сетки, которые включают в себя множество столбцов, разделов, строк и блоков, которые выстраивают содержимое и придают сбалансированный вид страниц.
7) Время загрузки
Никто не хочет нигде долго ждать. Если вашему веб-сайту требуется время для загрузки на экран вашего ридера, они могут в конечном итоге закрыть ваш сайт раньше.
Следовательно, эффективный макет веб-сайта означает ускорение загрузки страниц за счет упорядочивания элементов, оптимизации изображений, объединения и минимизации кодов CSS или JavaScript и т. Д.
Последний, но тем не менее важный,
8) Адаптивный макет (для мобильных устройств):
В апреле 2016 года Google выпустил обновление алгоритма, в котором в качестве важного показателя ранжирования использовалась удобная для мобильных устройств верстка.
Позже, в марте 2018 года, еще одно обновление показало, что мобильный макет и мобильный пользовательский опыт будут факторами, определяющими позицию в рейтинге.
Следовательно, в конечном итоге вы можете осознать важность удобного для мобильных устройств макета в бизнесе онлайн-сайтов.

Пользователи очень часто получают доступ к вашему веб-сайту с нескольких устройств с разным размером экрана, и, следовательно, важно обеспечить одинаковое ощущение на всех устройствах.
Проверьте свой веб-сайт сегодня, если он имеет адаптивный макет или вам нужно создать лучший макет веб-сайта, который реагирует на все размеры экрана.
Заключение:
Чтобы поддерживать бизнес онлайн в течение длительного времени, вы должны получить хороший макет веб-сайта, который сможет удерживать ваших посетителей на вашем веб-сайте и предоставлять всю необходимую им информацию.
Вы не можете создать лучший макет только из одной редакции, это утомительный процесс, и необходимо долгое исследование, чтобы придумать самый красивый веб-сайт.





