Что заставляет кого-то покупать одну футболку вместо другой, казалось бы, идентичной одежды другого бренда? Клиент может этого не осознавать, но в игре есть наука. Многие бренды обращаются к психологии, чтобы понять, как человеческий мозг принимает решения.
Когда потенциальный клиент попадает на веб-сайт, у этого бренда есть несколько возможностей повлиять на его поведение. От первого впечатления до конверсии, каждое дизайнерское решение имеет значение.
Здесь вы узнаете, как психологический дизайн может влиять на все: от темы вашего веб-сайта до цветов вашего бренда и текста на кнопках «Купить» . И изучите основные принципы психологии с помощью тактики, используемой некоторыми ведущими мировыми брендами.
Роль психологии в дизайне.
Мнения ученых относительно фактического числа немного расходятся, но считается, что 95% решений, принимаемых человеком, принимаются подсознательно. Почему это важно для дизайна бренда ? Это означает, что понимание психологических принципов (таких как эмоциональные триггеры, которые мотивируют людей действовать) приведет к более обоснованным проектным решениям.
Понимание поведенческой психологии может помочь брендам задавать правильные вопросы о своей целевой аудитории . Помимо их основных демографических данных, каковы их более глубокие мотивы? Как вы можете удовлетворить их основные потребности? Или их желание принадлежать? Какие образы и язык помогают им испытывать чувство безопасности или ностальгии?

Хотя каждая аудитория уникальна, и важно, чтобы ваш дизайн соответствовал их предпочтениям и поведению, существует набор общепринятых основных принципов психологического дизайна. К ним относятся гештальт-принципы, когнитивная нагрузка, закон Хика, ментальные модели и психология цвета . (Позже в этой статье вы узнаете больше о том, как эти принципы можно использовать для влияния на поведение пользователей.)
За последние несколько лет многие дизайнеры перешли на роли UX-дизайна (сокращение от «дизайн пользовательского опыта»). Это потому, что дизайн играет важную роль в привлечении и конвертации клиентов. UX-дизайнеры используют психологический дизайн для создания актуального и значимого опыта, который побуждает клиентов посещать, взаимодействовать, следить и покупать. Эта ориентированная на пользователя структура называется дизайн-мышлением .
Почему важно изучать стратегии психологического дизайна
 Красивый дизайн ничего не значит, если он не вызывает правильных эмоций или не отвечает потребностям тех, кто его видит.
Красивый дизайн ничего не значит, если он не вызывает правильных эмоций или не отвечает потребностям тех, кто его видит.
Применение тактики психологии дизайна означает разницу между тем, чтобы следовать своей интуиции, и осознанным выбором дизайна, основанным на науке. Такой взвешенный подход сэкономит бренду время, потраченное на пробы и ошибки, и поможет лучше понять своих целевых клиентов .
Дизайн веб-сайта, созданный с учетом человеческой психологии, может сделать работу с ним более интуитивной и уменьшить трения. Это приведет вашего клиента туда, куда вы хотите, быстрее и без разочарований.
Психологический дизайн: 8 тактик для брендов
- Очеловечьте свой бизнес
- Используйте цветовую психологию
- Уменьшите количество вариантов
- Оптимизация для удобства использования
- Используйте принципы гештальта
- Направляйте взгляд пользователя
- Используйте предвзятость подтверждения
- Снизить когнитивную нагрузку
1. Очеловечьте свой бизнес
 Это может показаться очевидным, но дизайн для людей — эффективная тактика в психологии дизайна, и некоторые бренды часто упускают из виду эту базовую концепцию. При создании своего бренда важно придерживаться своих ценностей и создавать дизайн в соответствии со своими вкусами, но еще важнее сосредоточить внимание пользователя на каждом решении.
Это может показаться очевидным, но дизайн для людей — эффективная тактика в психологии дизайна, и некоторые бренды часто упускают из виду эту базовую концепцию. При создании своего бренда важно придерживаться своих ценностей и создавать дизайн в соответствии со своими вкусами, но еще важнее сосредоточить внимание пользователя на каждом решении.
Помните: то, что что-то нравится вам, не означает, что это нравится потенциальному покупателю.
Бренды часто переделывают веб-сайты или даже проходят полный процесс ребрендинга. Лучшие из них делают это, чтобы соответствовать меняющимся потребительским тенденциям и реагировать на отзывы. Тем не менее, некоторые веб-сайты остаются неизменными навсегда. Возьмите Крейгслист. Популярный сайт купли-продажи практически не изменился с 1990-х годов. Почему? Оно работает. Знакомый и функциональный дизайн отвечает потребностям целевого клиента. Внедрение простоты и легкости использования означает, что люди превыше всего, и является проверенной стратегией оптимизации коэффициента конверсии .
Вызовите положительные эмоции
Еще один способ очеловечить ваш дизайн — использовать настоящие улыбающиеся лица в дизайне вашего сайта и маркетинге. Улыбающаяся часть важна. Одно исследование показало, что улыбка может быть заразной — люди часто реагируют на улыбающееся лицо собственной улыбкой. Это важно, потому что улыбка полезна для здоровья . Простой акт улыбки может уменьшить стресс, поднять настроение и высвободить эндорфины.
В приведенном ниже примере Nugget использует улыбающихся детей на фотографиях на странице своего продукта, чтобы вызвать у клиентов положительные эмоции и связь.

Использование правильных лиц в вашем дизайне также имеет решающее значение. Отражайте лица ваших целевых клиентов, чтобы они почувствовали: «Это бренд для таких, как я». Другая тактика включает в себя использование фотографий людей, смотрящих на посетителя (чтобы привлечь его внимание) или обмен фотографиями реальных людей, стоящих за брендом (чтобы завоевать доверие).
В отзывах клиентов Dream Pops также есть фотографии, которые вызывают у клиентов ощущение близости, напоминающее представленных идеальных клиентов.

Основательница Nopalera сосредотачивает свою собственную историю на сообщениях бренда, и включение ее фотографии укрепляет доверие аудитории.

????Советы:
- Создайте страницу «О компании» для своего веб-сайта с фотографиями основателя и сотрудников.
- Если вы только начинаете и еще не снимали фотографии образа жизни, используйте веб-сайты со стоковыми фотографиями , чтобы включить улыбающихся людей в свой дизайн.
2. Используйте психологию цвета
 Психология цвета — сложная тема, запутанная разными вариантами и мешаниной результатов поиска Google. Легко запутаться в дезинформации. Часто определенные цвета будут ассоциироваться с эмоциями или реакциями, например, синий и спокойствие, или желтый и энергия. Но не у всех одинаковые связи с каждым цветом.
Психология цвета — сложная тема, запутанная разными вариантами и мешаниной результатов поиска Google. Легко запутаться в дезинформации. Часто определенные цвета будут ассоциироваться с эмоциями или реакциями, например, синий и спокойствие, или желтый и энергия. Но не у всех одинаковые связи с каждым цветом.
Как пишет ученый-бихевиорист Брайан Кугельман : «В западном мире люди описывают красный цвет как его эмоциональную связь с опасностью и страстью. Но в Китае красный ассоциируется со счастьем и удачей». Культура и разнообразие добавляют нюансы в психологию цвета, которые невозможно суммировать в рамках одной концепции.
Одно исследование подтверждает это утверждение, обнаружив, что, хотя в разных культурах и регионах существуют закономерности (высокая ассоциация желтого цвета с радостью, а черного с грустью), эти различия имеют значение.
Учитывайте также возраст и приобретенный опыт. Зрителям постарше могут понравиться цвета, которые напоминают им о детстве, например, приглушенная осенняя палитра 1970-х годов. А на более молодую аудиторию могут влиять тенденции (вспомните «розовый миллениал»).
Психолог по дизайну Салли Огюстен советует дизайнерам также учитывать атрибуты цвета: оттенок, насыщенность и яркость. «Цвета, которые не очень насыщенные, но относительно яркие, расслабляют нас», — говорит она .

В приведенном выше примере используются очень насыщенные, энергичные и теплые цвета, чтобы отразить смелый бренд Fly By Jing . Ниже Salt & Stone выбирает низкую насыщенность, чтобы напомнить посетителю о спокойном спа-салоне высокого класса.

Эти примеры показывают, как разные подходы к цвету могут изменить настроение веб-сайта. Однако не применяйте общие принципы психологии цвета к своему брендингу. Изучите свой целевой рынок, используйте фокус-группы и поймите конкретные культурные или демографические различия, которые могут повлиять на восприятие цвета пользователем.
3. Уменьшите количество вариантов
 Вы когда-нибудь стояли перед полкой с десятками вкусов газированных напитков или форм макарон, полностью обездвиженные этим, казалось бы, неважным выбором? Оказывается, за этим явлением стоит наука. Парадокс выбора , концепция, популяризированная психологом Барри Шварцем, отмечает, что, когда людям предоставляется больший выбор, результатом является не чувство счастья или свободы, а стресс и неудовлетворенность.
Вы когда-нибудь стояли перед полкой с десятками вкусов газированных напитков или форм макарон, полностью обездвиженные этим, казалось бы, неважным выбором? Оказывается, за этим явлением стоит наука. Парадокс выбора , концепция, популяризированная психологом Барри Шварцем, отмечает, что, когда людям предоставляется больший выбор, результатом является не чувство счастья или свободы, а стресс и неудовлетворенность.
Выбор также может увеличить время принятия решения, согласно закону Хика . Использование закона Хика в дизайне означает сокращение количества вариантов и устранение препятствий для принятия решений.
Когда посетитель попадает на ваш сайт и ему предоставляется множество вариантов, от продуктов до вариантов и тарифов на доставку , он может быть ошеломлен и уйти, вообще не сделав выбора.
При разработке веб-сайта для своего бренда подумайте о том, что абсолютно необходимо, и исключите отвлекающие факторы. Вашим покупателям нужно 48 вариантов цвета для одной футболки? Возможно, выберете 10 самых популярных согласно вашим данным или исследованиям рынка. На вашей домашней странице слишком много призывов к действию? Сосредоточьте внимание ваших клиентов на том пути, по которому вы хотите, чтобы они пошли.

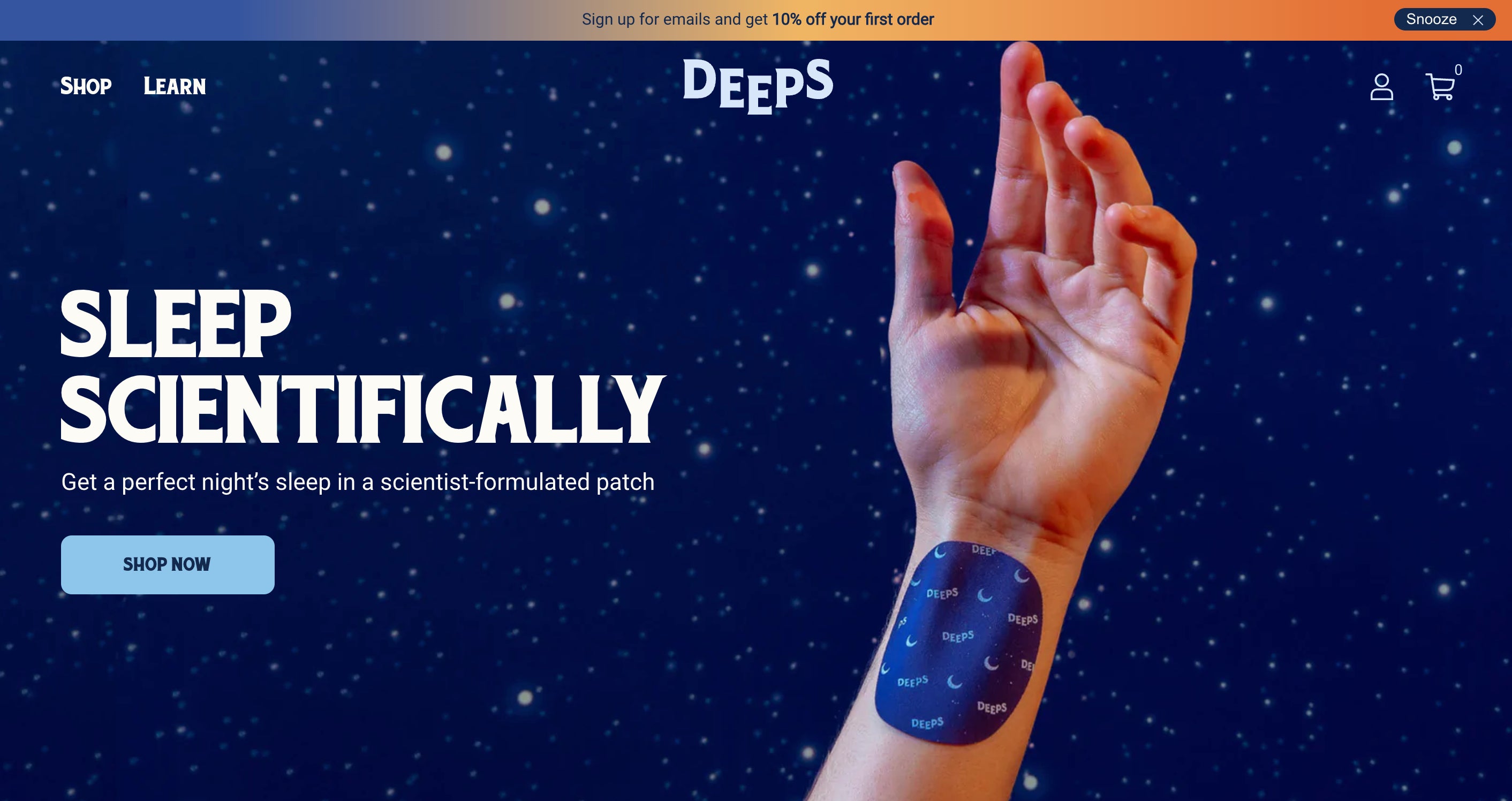
Deeps — это монопродуктовый бренд, продающий натуральные пластыри для сна. Веб-сайт бренда лаконичен и ориентирован на четкий призыв к действию (CTA).
4. Оптимизируйте для простоты использования
 По прогнозам , годовой объем продаж мобильной электронной коммерции только в США к 2025 году достигнет 710 миллиардов долларов. Поскольку использование мобильных устройств продолжает расти, важно, чтобы ваш веб-сайт был оптимизирован для удобства пользователей на смартфонах.
По прогнозам , годовой объем продаж мобильной электронной коммерции только в США к 2025 году достигнет 710 миллиардов долларов. Поскольку использование мобильных устройств продолжает расти, важно, чтобы ваш веб-сайт был оптимизирован для удобства пользователей на смартфонах.
Очень важно найти баланс между простотой использования и функциональностью. Возможно, вы захотите предложить клиентам широкий выбор, но если это повлияет на удобство использования вашего мобильного сайта, это может вызвать отторжение.
Анализ данных, таких как информация, полученная с помощью тепловой карты, может помочь вам понять, как потенциальные клиенты перемещаются по вашему мобильному сайту, где они застревают и когда прекращают работу. Беспроблемный опыт работы с вашим веб-сайтом может повлиять на общее отношение потенциального клиента к вашему бренду.
5. Используйте принципы гештальта
 Принципы гештальта , представленные в 1920-х годах, представляют собой набор идей, которые могут помочь дизайнерам создавать приятные и функциональные проекты, основанные на понимании человеческого мозга. Наш мозг естественным образом организует и находит закономерности в информации, чтобы лучше ее усваивать и понимать.
Принципы гештальта , представленные в 1920-х годах, представляют собой набор идей, которые могут помочь дизайнерам создавать приятные и функциональные проекты, основанные на понимании человеческого мозга. Наш мозг естественным образом организует и находит закономерности в информации, чтобы лучше ее усваивать и понимать.
Это исследование привело к набору психологических принципов, которые, как правило, различаются по количеству и названию, но часто включают в себя: близость, сходство, непрерывность, завершенность, связанность, восприятие, организацию, симметрию, продолжение и фигуру/фон.

Вот несколько принципов гештальта. Узнайте, как они применяются при разработке бренда и сайта электронной коммерции.
Симметрия
Исследования показывают, что людей привлекает симметрия лиц и предметов. Эксперт Алан Лайтман исследовал эту идею в своей книге « Случайная Вселенная» , где он пишет: «Поиск симметрии и эмоциональное удовольствие, которое мы получаем, когда находим ее, должны помочь нам осмыслить окружающий нас мир так же, как мы находим удовлетворение. в повторении времен года и надежности дружбы. Симметрия — это еще и экономия. Симметрия — это простота. Симметрия — это элегантность».
Люди приравнивают симметрию к гармонии, и использование этого устройства в дизайне вашего веб-сайта может повлиять на комфорт пользователя при навигации по нему. Вот отличный пример от бренда напитков Avec .

С другой стороны, асимметрия также может быть эффективной в дизайне в зависимости от чувства или действия, на которое вы пытаетесь повлиять у своего клиента. При осторожном использовании это может быть инструментом, чтобы подчеркнуть определенный аспект страницы.
Фигура/фон
Принцип фигуры/фона касается отношений между объектом и фоном. Это побуждает дизайнеров проводить четкое различие между тем, что считается фоном («землей») и тем, на чем вы хотите, чтобы пользователь сосредоточил внимание («фигура»). В этом примере с домашней страницы Noah’s Box бренд использует сплошные блоки, чтобы подчеркнуть важный контент (текст и призыв к действию) и накладывает его на более темный и оживленный фон.
 Близость
Близость
Принцип близости — еще один полезный способ понять, как люди потребляют информацию. Поскольку наш мозг хочет найти порядок в мире, люди склонны распределять информацию по корзинам. Ослабьте это напряжение, подражая этому человеческому поведению и визуально группируя связанную информацию.
Панели навигации, раскрывающиеся списки и нижние колонтитулы — отличные примеры того, как дизайн может помочь упорядочить похожие идеи и объекты, чтобы создать удобный интерфейс для клиентов. Взгляните на этот классический пример от Loisa . Дизайнер использует близость, чтобы уменьшить хаос и беспорядок на своих многочисленных ссылках и страницах.


6. Направляйте взгляд пользователя
 Обычному человеку, впервые зашедшему на ваш веб-сайт, может понадобиться подталкивание, чтобы перейти на страницы и решения, отвечающие его потребностям. Вы можете помочь им пройти через эту навигацию, используя психологию дизайна.
Обычному человеку, впервые зашедшему на ваш веб-сайт, может понадобиться подталкивание, чтобы перейти на страницы и решения, отвечающие его потребностям. Вы можете помочь им пройти через эту навигацию, используя психологию дизайна.
Графические элементы (такие как стрелки или изогнутые линии) и анимация при прокрутке используют гештальт-принцип непрерывности, чтобы помочь пользователю соединять объекты и следовать по пути. Вы также можете использовать акцент с помощью цвета, размера или элементов дизайна, чтобы привлечь внимание пользователя к фокусу.
Посмотрите, как ваш взгляд перемещается на оранжевые элементы на этой странице продукта от Petaluma . Выделяя вариант подписки, они подталкивают клиентов стать постоянными покупателями. Это также создает визуальную иерархию, используя цвет для обозначения важности.

Пример ниже от Dippin ‘Daisy’s привлекает внимание стратегически обрезанным изображением и яркой графикой.

7. Используйте предвзятость подтверждения
 Предвзятость подтверждения — это человеческое поведение, при котором мы ищем информацию, подтверждающую наши собственные убеждения, и игнорируем ту, которая этого не подтверждает. Хотя вы хотите попытаться избежать ловушки предвзятости подтверждения в своем исследовании рынка (то есть игнорирования данных, которые не согласуются с вашими существующими представлениями о вашей аудитории), есть способы использовать их в качестве инструмента дизайна.
Предвзятость подтверждения — это человеческое поведение, при котором мы ищем информацию, подтверждающую наши собственные убеждения, и игнорируем ту, которая этого не подтверждает. Хотя вы хотите попытаться избежать ловушки предвзятости подтверждения в своем исследовании рынка (то есть игнорирования данных, которые не согласуются с вашими существующими представлениями о вашей аудитории), есть способы использовать их в качестве инструмента дизайна.

Принятие твердого мнения в качестве бренда означает, что, отталкивая одних, вы привлекаете других, подтверждая их убеждения. Это ошибка бренда — пытаться быть всем для всех — это невозможно. Вместо этого четко определите своего целевого клиента и четко обозначьте свои ценности.
8. Уменьшите когнитивную нагрузку
 Проще говоря, когнитивная нагрузка — это количество доступного пространства для памяти в человеческом мозгу. Слишком много информации или загроможденный дизайн могут перегрузить ум. Закон Миллера, созданный Джорджем Миллером в 1950-х годах, гласит, что рабочая память человека может обрабатывать и удерживать около семи фрагментов информации одновременно.
Проще говоря, когнитивная нагрузка — это количество доступного пространства для памяти в человеческом мозгу. Слишком много информации или загроможденный дизайн могут перегрузить ум. Закон Миллера, созданный Джорджем Миллером в 1950-х годах, гласит, что рабочая память человека может обрабатывать и удерживать около семи фрагментов информации одновременно.
Способы уменьшить беспорядок в вашем дизайне включают удаление избыточных ссылок или информации, преобразование больших блоков текста в инфографику или другой визуальный дескриптор, организацию большого количества информации в более мелкие фрагменты и построение на существующих ментальных моделях.
Этот пример из Heist урезает верхнюю навигацию до трех вариантов и размещает одну кнопку CTA поверх лаконичного видео с моделями, одетыми в продукты бренда.

Ментальные модели в веб-дизайне относятся к убеждениям пользователей о том, как веб-сайты должны работать на основе шаблонов проектирования. Они основаны на предыдущем опыте пользователя и его ожиданиях, что определенные элементы будут постоянно появляться в одних и тех же местах или функционировать одинаково. Например, размещение меню в верхнем левом или правом углу веб-сайта, обозначенного стопкой строк, может снизить когнитивную нагрузку — пользователю не нужно искать меню, потому что оно находится там, где он ожидает.
Используйте психологию, чтобы улучшить свой дизайн и качество обслуживания клиентов
Используя описанную выше тактику и проводя собственное исследование, вы можете принимать более обоснованные решения о дизайне своего бренда и своего веб-сайта. Первый шаг — иметь четкое видение, четко определенную целевую аудиторию и конкретный набор измеримых целей. Это основы отличного дизайна, и они помогут вам оставаться сосредоточенными.
Данные и отзывы помогут вам масштабироваться. Обратите внимание на то, как пользователи реагируют на ваш дизайн и перемещаются по нему, и используйте эту информацию для постоянной настройки и улучшения вашего дизайна в соответствии с потребностями клиента. Использование того, что заставляет вашего клиента тикать, упрощает создание лучшего опыта и повышение конверсии.
Часто задаваемые вопросы о психологическом дизайне
Что такое психологический дизайн?
Психологический дизайн — это подход к дизайну UX, который фокусируется на потребностях, целях и поведении пользователя. Он использует исследования и идеи, основанные на данных, а также общие принципы психологии, такие как закон Хика и закон Миллера, чтобы понять аудиторию и создать опыт, который им нравится. Ориентированный на пользователя дизайн и визуальные подсказки используются для упрощения, фокусировки и преобразования целевого пользователя.
Как связаны психология и дизайн?
Психология и дизайн связаны, потому что дизайн опирается на понимание человеческой психологии для создания дизайна, который мотивирует зрителя или клиента на достижение определенной цели. Дизайнеры, которые изучают человеческое поведение и понимают принципы психологии, могут создавать веб-сайты и пользовательский опыт, которые влияют на эмоции и действия. Психология играет большую роль в эффективной стратегии дизайна.
Почему важна психология дизайна?
Психология дизайна важна, потому что она формирует дизайн бренда или веб-сайта помимо того, что эстетически приятно. Он сочетает в себе принципы исследования пользователей и психологии для создания дизайна, который вызывает у пользователя желаемую эмоцию или реакцию. Это также помогает дизайнеру сфокусировать свой дизайн, чтобы уменьшить путаницу, упростить навигацию и создать положительное эстетическое впечатление о бренде.
 Близость
Близость




