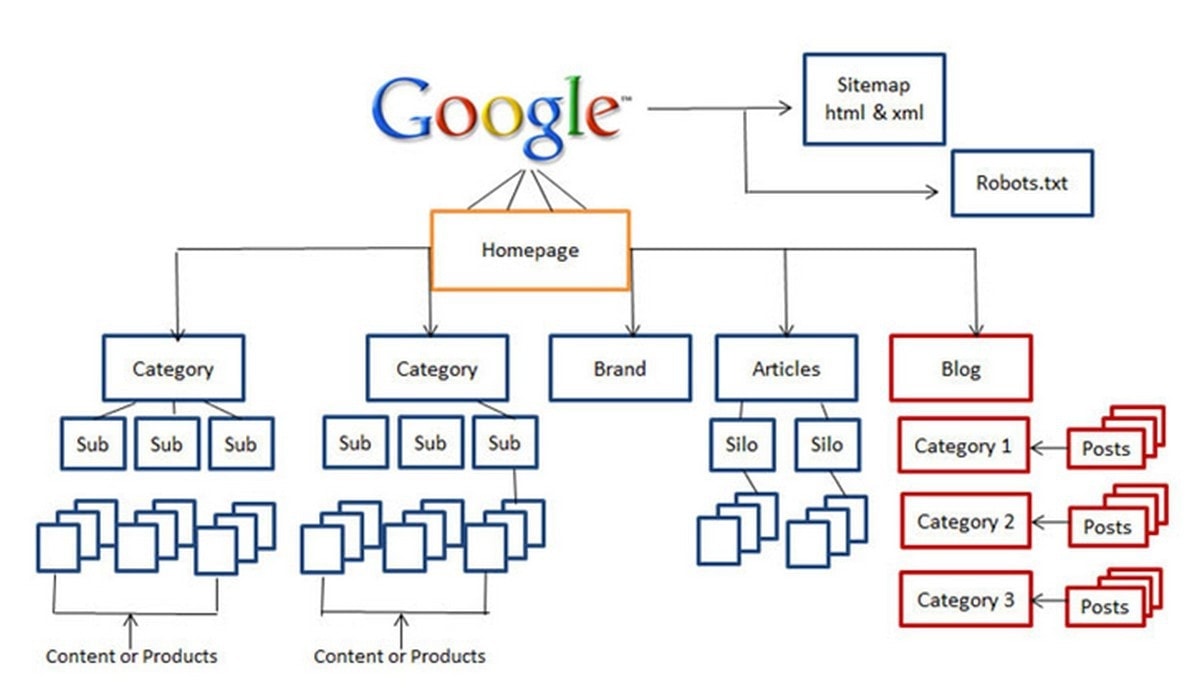
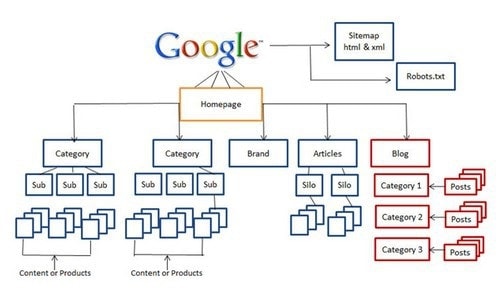
Проще говоря, архитектура веб-сайта относится к структуре любого веб-сайта. Структура здесь необходима, поскольку у каждого веб-сайта есть определенные цели, которые необходимо выполнить, и поэтому требуется определенная структура. Архитектура веб-сайта подготавливается на этапе планирования до того, как сайт будет спроектирован и разработан.
Архитектура веб-сайта содержит логическую структуру веб-сайта. Полноценный веб-сайт содержит множество различных элементов, которые необходимы и должны быть правильно определены в соответствии с бизнес-требованиями и требованиями пользователей.

Дизайнеры работают над дизайном веб-сайта (визуальные элементы, графика, типографика), разработчики заботятся о внутренней части, но архитектура — это то, что объединяет все это вместе и делает веб-сайт функциональным. Веб-архитектура включает в себя все необходимое для запуска и запуска веб-сайта. Обычно архитектуры веб-сайтов разрабатываются для очень крупных веб- проектов .
Кроме того, эта работа назначается архитекторам веб-сайтов, поскольку не все могут эффективно создавать архитектуру веб-сайтов и не путают архитекторов веб-сайтов с веб-дизайнерами или дизайнерами UI / UX. Архитекторы веб-сайтов специализируются на понимании удобства использования, внешнего и внутреннего интерфейса веб-сайтов и других вещей, связанных с веб-сайтами. Вот почему огромные компании или проекты, подкрепленные огромными инвестициями, нанимают архитекторов веб-сайтов для выполнения работы.
Что такое архитектура веб-сайта?

Архитектура — это структурирование веб-сайта. Это делается для того, чтобы создаваемый вами веб-сайт соответствовал вашим целям как бизнес-веб-сайт, а также отвечал требованиям пользователя.
Так организован контент на вашем сайте. Без надлежащего знания архитектуры веб-сайтов вы можете создать веб-сайт, который полностью сбивает с толку. Иногда сам контент может теряться и становиться недоступным.
Концепции, используемые в архитектуре веб-сайта
Архитектура включает в себя множество концепций, которые переплетаются между собой и поэтому становятся довольно сложными для понимания. План архитектуры веб-сайта будет включать следующие концепции и факторы:
- Веб-удобство
- Графический дизайн
- Содержание и стратегия, лежащая в основе этого
- Дизайн пользовательского интерфейса
Некоторые из основных понятий, о которых вам нужно знать, включают
1) Понимание точных целей
Имейте четкое представление о главных целях вашего бизнеса, прежде чем вы действительно решите выбрать архитектуру веб-сайта. Вам необходимо понимать цель и задачи вашего реального бизнеса. Это в значительной степени поможет вам убедиться, что ваш проект находится на правильном пути.
2) Проверьте своего пользователя
Это еще один важный аспект, который влияет на дизайн и архитектуру вашего веб-сайта . В конечном итоге именно пользователи веб-сайта будут решать судьбу вашего веб-сайта и, в свою очередь, вашего бизнеса. С этой точки зрения было бы идеально провести полное исследование потребностей и ожиданий ваших пользователей в отношении вашего веб-сайта. Если вы меняете дизайн своего веб-сайта, проверка удобства использования может помочь принять правильное решение.
3) Курируйте свой контент
Соберите свой контент для сайта. Это может быть важным элементом, позволяющим принимать решения о точной архитектурной структуре веб-сайта. Собирая контент и курируя его, убедитесь, что он точен, актуален и соответствует вашим бизнес-целям.
Фактически, обработка контента до того, как вы сможете погрузиться в архитектуру веб-сайта, может сэкономить вам много времени и усилий. Выбор архитектуры веб-сайта до создания контента может нанести ущерб текущему проекту. Иногда это может быть совершенно бесполезным занятием.
Этапы создания архитектуры веб-сайта
Каждая структура требует некоторых основных и некоторых конкретных вещей, которые зависят от целей веб-сайта. Задачи сайта помогают в построении структуры.
Этапы проектирования:
- Краткое описание проекта
- Определите цели и целевую аудиторию сайта
- Анализ собранных данных
- Анализ конкурентов
- Прототип здания
- Структура тестирования и проверки
Первым шагом процесса является исследование. При этом создаются персональные данные клиентов и проводятся исследования, связанные с тематикой веб-сайта. Вам нужно будет узнать все, что касается вашей целевой аудитории, например, каковы ее предпочтения, лимиты расходов, возрастная группа, местоположение и т. Д.
Следующим шагом будет анализ собранных данных и определение того, как вы можете использовать их для достижения всех целей вашего веб-сайта. Проведите несколько тестов и получите отзывы пользователей и отраслевых экспертов. Этот шаг важен, так как вы будете знать, какой контент вы можете использовать и другие вещи, которые потребуются.
Последним шагом будет использование собранных и проанализированных вами данных для окончательной доработки базовой структуры страниц вашего веб-сайта. Необходимо создать приблизительную схему страниц, которую затем могут использовать дизайнеры и разработчики для развертывания веб-сайта.
Лучшие советы по архитектуре веб-сайта

Ознакомьтесь со следующими советами для создания лучшего дизайна архитектуры веб-сайтов. Постарайтесь внедрить все эти шаги в свою архитектуру веб-сайта для лучшего результата.
1) Работа в команде окупается
Это не то, что вы могли бы сделать в одиночку. Лучше всего это делать в команде. Если у вас нет команды, вы можете подумать о том, чтобы проконсультироваться с человеком, который связан с проектом. Тот, кто знает концепцию работы в одном бизнесе, должен быть достаточно идеальным.
2) Процесс итеративный
Дизайн веб-сайта — это процесс, который не может быть выполнен одним движением. Это итеративный процесс. Как только ваш веб-сайт будет готов, убедитесь, что вы тестируете его с помощью инструментов веб-тестирования. Вы можете реализовать проблемы, если они есть, в следующий раз, когда измените структуру. Вы должны постоянно реализовывать эту стратегию . Это непрерывное тестирование должно быть частью вашего обычного и непрерывного процесса.
3) Архитектура веб-сайта — это еще не все
Это может быть важным аспектом разработки вашего веб-сайта. Есть лучшие принципы, шаблоны и рекомендации, которым вы можете следовать, но, наконец, это касается ваших пользователей и ваших бизнес-целей. Ознакомьтесь со всеми принципами и подумайте о том, чтобы внедрить их, но, наконец, все должно сводиться к вашим пользователям и бизнес-целям, которые у вас могут быть.
Заключительные мысли
Что ж, это было введение в архитектуру веб-сайта, и оно должно помочь вам выбрать лучшие методы для создания лучшей архитектуры веб-сайта. Вы можете использовать такие инструменты, как Treejack, для эффективной архитектуры веб-сайта. Этот инструмент может помочь вам в тестировании вашего веб-сайта и тем самым помочь вам внести изменения для идеальной функциональности вашего веб-сайта.
Разработка веб-сайта включает в себя множество задач и может помочь вам в процессе веб-дизайна. Если вы участвуете в создании веб-сайтов, поделитесь своими впечатлениями, чтобы расширить наши знания.





